ابزارهای ویرایش مطلب در صفحه ارسال مطلب بلاگفا
در نوشته های قبلی در مورد تک تک اجزاء صفحه ارسال مطلب در وبلاگ بلاگفا صحبت کردیم. حالا می خواهیم به ابزارهایی که برای ویرایش مطلب در این صفحه موجود است اشاره ای بکنم و به شما جزئیات کار با آنها را شرح دهم، که هر کدام از این دکمه ها چه کاربردی دارند و چه بلایی به سر محتوای آن نوشته از وبلاگ شما می آورند.
خوب، اگر آماده اید که با همه ابزارهایی که در این صفحه گردآوردی شده تا شما بتوانید متن خود را ویرایش و سبک بندی کنید، آشنا شوید ادامه مطلب را برای ساخت یک مطلب عالی دنبال کنید.
در زیرِ قسمتی که بنام عنوان مطلب باید آن را پُر کنید، جعبه ای قرار دارد که مخصوص نوشتن مطلب و ویرایش آن است. در بخشی که با پس زمینه آبی رنگ مشخص شده است شما قادرید ابزارهایی را بیابید که با آن متن خود را سبک بندی کنید و حتی اجزاء بیشتری مانند عکس و ویدئو را به مطلب خود اضافه کنید. دقت کنید که این ابزارها بستگی مستقیمی به نوع قالب وبلاگ شما دارد. اگر قالبی که استفاده می کنید فارسی است، احتیاجی به تنظیم کردن خیلی از آنها نیست.

ابزارهای ویرایش مطلب در صفحه ارسال مطلب بلاگفا
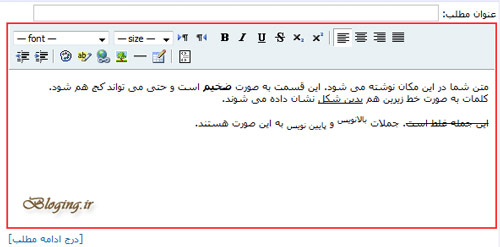
در تصویر زیر هریک از این ابزارها را به صورت درشت مشاهده می کنید و توضیحات هر کدام را در ادامه خواهید دید. فقط دقت کنید برای این که مثلاً یک بخش از متن را به صورت ضخیم (Bold) درآورید، دو راه وجود دارد. یکی این است کلمه نوشته شده را انتخاب کنید، و بروی دکمه ضخیم کننده کلیک کنید. راه دیگر این است که بروی همان دکمه کلیک کنید و شروع به نوشتن کنید، متونی که از این به بعد می نویسید همگی ضخیم می شوند. این کار را با تمامی این ابزارهای ویرایش متن می توانید انجام دهید که بسته به نوع هر کدام و نیاز شما می توانید از آنها استفاده کنید.

ابزارهای سبک بندی نوشته های بلاگفا
1- نوع قلم: این مورد که یک فهرست کشویی است، نوع قلم یا فونت متن را تعیین می کند. اگر هیچ یک از قلم ها را انتخاب نکنید، قلمی که در قالب وبلاگ شما تعیین شده است بروی متون سایت اعمال می شود.
2- اندازه قلم: اندازه متنی را که انتخاب کردید، و یا می خواهید بنویسید را برای شما انتخاب می کند. اگر هیچ اندازه ای را انتخاب نکنید، اندازه پیش فرضی که در قالب وبلاگ برای شما تعیین شده است اعمال می شود.
نکته: پیشنهاد می شود مواردی مانند نوع و اندازه قلم، راست چین و چپ چین کردن متون و … را از طریق این دکمه ها برای تمامی نوشته انتخاب نکنید. در عوض می توانید از تغییر دادن قالب و درست کردن کدهای آن بهره ببرید که هم کار خود را ساده تر کردید و هم به صورت استاندارد عمل کردید.
3- چپ به راست: مسیر نوشتن در نوشته های سایت و وبلاگ بسیار مهم است که درست انتخاب شود. اگر انگلیسی می نویسید این گزینه را انتخاب کنید. دقت کنید این مورد و مواردی از این دست بروی کل پاراگراف اعمال می شود، نه قسمتی را که انتخاب کرده اید.
4- راست به چپ: زمانی که می خواهید فارسی بنویسید باید مسیر نوشته به این شکل باشد، تا علاوه بر این که متن شما در صفحه به صورت راست به چپ به نمایش درآید، کلمات و اصطلاحات انگلیسی که بین جملات شما قرار می گیرند هم درست دیده شوند. اگر قالب شما به طور کامل راست به چپ و بعبارتی فارسی باشد، این گزینه به صورت خودکار بروی کل مطالب وبلاگ شما اعمال می شود و نیازی نیست که آن را انتخاب کنید.
5- پررنگ: قسمتی از متن را برای شما ضخیم یا Bold می کند.
6- کج: کج کردن بخشی از متون را به راحتی انجام می دهد.
7- زیر خط: برای زیرخط دار کردن یک کلمه یا قسمتی از متن که حکم نکته مهم را دارد می توانید از این مورد استفاده کنید.
8- خط خورده: معمولاً کلماتی را که می خواهند به شکل خط خورده نشان دهند، از این ابزار استفاده می کنند.
9- زیر نویس: اعداد و حروف زیر نویس که معمولاً حکم اندیس را دارند با این ابزار نوشته می شوند.
10- توان نویس: اگر می خواهید عدد یا کلمه ای را به صورت بالانویس درآورید از این ابزار بهره ببرید.
11- چپ چین: متن شما را از چپ ساماندهی می کند و به اصطلاح چپ چین می کند.
12- وسط چین: از وسط تراز کردن پاراگراف های شما را این ابزار به عهده دارد.
13- راست چین: برای تراز کردن از راست از این دکمه استفاده کنید. دقت کنید که دکمه های ترازبندی بروی یک پاراگراف به صورت کامل انجام می شوند، نه قسمت انتخابی از آن.
14 –تراز شده: این دکمه کل متن را از دوطرف تراز می کند.
15- کاهش زبانه: تا به حال دیده اید که پاراگراف هایی به صورت تورفته وجود دارند؟ با این دکمه می توانید تورفتگی را کم کنید.
16- افزایش زبانه: برای ایجاد تورفتگی بندهای سند متنی، از این دکمه استفاده کنید.
17- رنگ قلم: قسمتی از متن را با موس انتخاب کنید و با کلیک بروی این دکمه از جعبه رنگی یک رنگ را برگزینید.
18- رنگ زمینه: دقیقاً مانند ابزار قبلی ولی رنگ پس زمینه یک قطعه از متن را عوض می کند. شاید برای تاکید بروی یک کلمه خاص در مطلب مورد خوبی باشد.
19- درج لینک: حتماً در نظر دارید که در مطلب خود از لینک ها یا پیوند ها استفاده کنید! خوب معطل نکنید و بروی این دکمه کلیک کنید.
20- درج و ویرایش عکس: عکس جزء جدا نشدنی از هر مطلب است. ولی مشکلی که در بلاگفا وجود دارد این است که شما ابتدا باید عکس خود را در یک سرویس آپلود عکس قرار دهید و بعد از آن آدرس آن را به بلاگفا بدهید. در مطلب “قرار دادن عکس در وبلاگ بلاگفا” توضیحات کامل را بخوانید.
21- خط افقی: خط افقی برای جدا کردن مطالب و تعیین قسمت های مختلف یک نوشته در وبلاگ کاربردی است.
22- درج جدول: برخی اوقات می خواهید در صفحه ارسال مطلب در بلاگفا، جدولی هم قرار دهید، که با این دکمه امکان پذیر است.
23- نمایش به صورت کد: فراموش نکنید که زمانی که دارید به صورت بصری یک متن را می نویسید و آن را ویرایش می کنید، در اصل مرورگر شما همان کارها را بروی کدهای HTML نوشته انجام می دهد. بهتر است با کلیک بروی این دکمه نگاهی به صفحه کدهای مطلب هم بیاندازید. اینگونه کدها به وبلاگ شما فرستاده می شوند. برای ویرایش و افزودن برخی اجزاء صفحه که به طور مستقیم امکان انجام دادن آنها وجود ندارد، می توانید از کد آنها استفاده کنید، فقط باید HTML را یاد داشته باشید.
نکته: دقت کنید که تمامی این مواردی که گفته شد، از طریق ویرایش صفحه کدهای مطلب هم قابل اجرا است. فقط اگر در این زمینه مبتدی باشید، کار شما دوچندان سخت می شود. که البته برای ارسال یک مطلب خوب نیازی به دانستن آنها نیست.


۱۸ دیدگاه
دمت گرم
ممنون
ولی من ندونستم آخر چطور باید فیلم و داخل وبلاگه بذارم تا آپلود کردنش بلدم ولی بقیشو نه
ممنون میشم کمکم کنید
شما برای قرار دادن فیلم کار های دیگه ای باید انجام بدید که یک کم روشش با گذاشتن عکس توی وبلاگ فرق داره. البته یک مقاله سعی می کنم توی این زمینه بنویسم. ولی اگه خواسته باشم به طور اجمالی به این موضوع اشاره کنم، اگر شما فیلمتون رو توی یک جایی آپلود کرده باشید، برای قرار دادن اون توی وبلاگ باید نرم افزار اجرا کردن اون رو هم بیارید که با کدنویسی این کار امکان پذیره. وگر نه اگر مستقیماً فیلم رو توی وبلاگ با یک پیوند ساده بذارید، مخاطب شما فقط میتونه اون رو دانلود کنه و بعدش روی رایانه خودش ببینه.
اگه میخواهید فیلم رو طرف دانلود کنه و بعد ببین که کار خیلی ساده است. ولی در غیر این صورت کارتون مشکل میشه، مگر این که از سرویس هایی استفاده کنید که مختص نمایش فیل است. مثل سایت آپارات که کار رو براتون راحت می کنه. یعنی فیلم رو اونجا میذارید و یک آدرسی بهتون میده که باید توی نوشته وبلاگتون قرارش بدید. اینجوری کار شما خیلی راحتتره …
توضیحات بیشتر رو در آینده بهش پرداخته میشه
واسه من اين نوار ابزار نيست.چرا؟
مگه میشه!؟ حتماً جاوااسکریپت مرورگرتون غیر فعاله. اون رو فعال کنید.
من چطوری سبکه قلمه دلخواهمو تو متنم تو وب اعمال کنم؟فقط میتونم از سبکه قلم های موجود در ویرایش متن استفاده کنم؟
برای اعمال سبک قلم دلخواهتون توی وبلاگ، کار خیلی سخت میشه و تقریباً میشه گفت که این کار عملی نیست.
سلام من از طریق سرچ توی گوگل اینجارو پیدا کردم. میخواستم بدونم وقتی که میخوام مطلبی ارسال کنم چه جوری میتونم توی مطلب ارسالیم شکلک های یاهو درج کنم. همینطور موقعی که میخوام نظرات رو تایید یا ویرایش کنم چه جوری میتونم شکلک های یاهو وگل رو توی جواب به کامنت ها درج کنم. ممنون
برای درج شکلت یاهو یا هر نوع عکس دیگه باید به شیوه “درج تصویر در نوشته بلاگفا” عمل کنید. یعنی اول نشانی آن عکس رو بردارید و با ابزار درج تصویر در نوشتۀ خودتون جاگذاری کنید. در بلاگفا امکان گذاشتن عکس یا شکلکهای اختیاری نیست.
لطفا در مورد جاوا اسکریپ و ارور هایی که میده و همچنین فعال نبودن جاوا اسکریپ در مرورگر و مشکلاتی که بوجود میاره یه توضیح کلی بدین
ممنون
به طور کلی ابزارهای ویرایش مطلب، و هر چیز پیشرفته دیگه در صفحات وب، عموماً با جاوااسکریپ کار می کنند. توی مرورگر شما هم قابلیتی وجود داره که موتور جاوااسکریپت رو غیرفعال میکنه، و پس از آن دیگر این ابزارها کار نمیکنند.
اگر خواستیم لینک در سمت راست (بیرون کادر باشد چی کار کنیم)
اگر میخواهید توی نوار کناری وبلاگ باشه، باید از طریق پیوندهای وبلاگ لینک رو اضافه کنید.
سلام من هرچی دمبال نوار ابزار مطلب میگردم پیدا نمیکنم اگه میشه کد یه نوار ابزار استاندار رو برام ایمیل کنید لطفا!!!!!
سلام میخام یک تبریک تولد که متن موزیک و عکس داشته باشه درست کنم. میشه راهنماییم کنید
نمی دونم عکس و اهنگ چطوری بذارم
آهنگمم آپلود کردم
سلام؛ درست منظورتون رو متوجه نشدم. اما اگر میخاید کارت تبریک توی وبلاگتون درست کنید، باید خلاقیت به خرج بدید و تمامی مواردی که گفتید رو به صورت جداگانه توی صفحهای از وبلاگ قرار بدید.
عکس رو که مثل حالت عادی میتونید توی وبلاگ بذارید. البته قبلش یا میتونید اون عکس کارت تبریک رو از اینترنت دانلود کنید و یا با استفاده از نرم افزارهایی مثل فتوشاپ بسازید.
آهنگ هم باید کدش رو گیر بیارید و از قسمت کدهای خاص کاربر جاوا اسکریپت، توی وبلاگ بذارید.
متن هم به صورت قالب بندی شده با استفاده از دکمه های ویرایشی صفحۀ ارسال متن، قابل تنظیم شدن است.
وقتی توقسمت ویرایش میخام لینکهاموعوض کنم یالینک جدیدی بزارم توقسمت درج لینک که میرم میگه قسمتی ازمتن راانتخاب کنیدردش این کارچجوریه یعنی چی قسمتی ازمتن پیداانتخاب کنید.
سلام نوار ابزار قبلا هست باهاش کار میکردم ولی امروز که نگاه کردم نمیدونم چرا نیسته؟؟ لطفا هرچی سریع جواب بدین
باسلام. لوگوی محلی که متن را مینویسم مدتیست سیاه وسفیدشده ومتنی گه کپی میگنم میخواهم تواین صفحه پی
س کنم نمیده چکاربایدکرد لطفا راهنمایی بفرمایید.تشکر. قبلا هم پیام داده بودم ولی شما جواب ندادید.