تغییر سربرگ قالب وبلاگ
سربرگ یا Header همان تصویری است که در برخی وبلاگها آن را می بینید و معمولاً یک عکس بزرگ است که در بالای وبلاگ به نمایش در می آید. خیلی از اوقات زمانی که یک قالب را بروی وبلاگ خود نصب می کنید، وجود این نوع سربرگ به طریقی برای شما اجباری است و نمی توانید آن را عوض کنید. در این نوشته شیوه تغییر سربرگ قالب وبلاگ، به طوری که بتوان بروی تمامی قالب های سرویس های وبلاگ دهی وطنی اعمال نمود را می آموزید.
دقت کنید که این یک راهنمای کلی با توضیحاتی است که هر کسی که از هر نوع قالب استفاده می کند، بتواند از آن بهره ببرد. پس خیلی از مراحل آن به خلاقیت خود شما بستگی دارد.
اول از همه باید کدهای قالب وبلاگ خود را داشته باشید و در یک برنامه ویرایشگر متنی مانند Notepad خود ویندوز، آن را باز کنید. همانطور که می دانید قالب وبلاگ شما به صورت کد است. یعنی این کدها هستند که جایگاه یک عنصر در صفحات وبلاگ شما را مشخص می کنند. پس باید کد تعیین کننده جایگاه سربرگ وبلاگ را بیابید.
برای این کار با مرورگرتان به وبلاگ تان بروید و نشانی همان عکس سربرگ را بیابید. این کار بدین دلیل است که می خواهیم بعد از آن به دنبال کدی که عکس را به صفحه می آورد، در میان کدهای قالب وبلاگ بگردیم.
ولی خود پیدا کردن آدرس عکس سربرگ شاید برای مبتدی ها کار سختی باشد. تازه بسته به نوع مرورگر هم فرق می کند. ولی در کل به دو شیوه می توان آدرس عکس سربرگ را بدست آورید که هر دوی آنها در مرورگر Firefox بررسی خواهد شد. چون این مرورگر کار را بسیار ساده می کند.
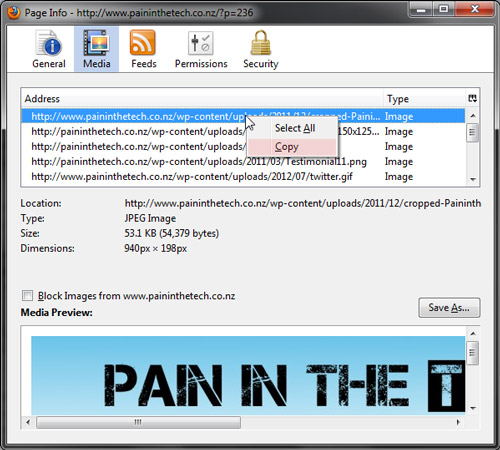
اولین راه، راست کلیک بروی عکس و انتخاب دستور Veiw iamge info است. با اینکار یک پنجره برای شما باز می شود که تمامی اطلاعات مربوط به عکس را نشان می دهد. پس باید نشانی عکس را از آن بدست آورید، یعنی بروی نشانی آن در پنجره Page Info راست کلیک کنید و Copy را انتخاب کنید:

رونوشت نشانی عکس برای تغییر سربرگ قالب وبلاگ
ولی در برخی مواقع این کار جواب نمی دهد، پس باید به یک راه دیگر بپردازیم. اول باید همین پنجره Page Info را باز کنید. پس بروی یک مکان خالی از صفحه وبلاگ خودتان راست کلیک کنید و View page info را انتخاب کنید، در پنجره باز شده به سربرگ Media بروید و عکسی که قرار است نشانی آن را بردارید را از فهرستی که در بالای این پنجره وجود دارد انتخاب کنید و مانند مراحل قبل نشانی آن را کپی کنید. دقت کنید که با کلیک بروی یکی از نشانی های فهرست بالا، پیش نمایش آن در پایین دیده می شود.
حال که نشانی تصویر را برداشته اید، باید به کدهای قالبی که در ویرایشگر متنی باز کرده اید مراجعه کنید. همانطور که گفته شده می توانید کدهای قالبتان را در هر ویرایشگر متنی باز کنید. ولی پیشنهاد ما به شما استفاده از برنامه Notepad++ است که آموزش آن را می توانید در قسمت آموزش Notepad++ سایت وبنولوژی بیابید. دقت کنید که یادگیری این برنامه در گام های بعدی طراحی قالب وبلاگ به شما کمک خواهد کرد.
حالا باید به دنبال نشانی آن عکس سربرگ در بین کدهای قالب بگردید. برای اینکار از پنجره Find and Replace که با کلید های میانبر Ctrl+F قابل فراخوانی است، استفاده کنید. یعنی این پنجره را باز کنید و در جلوی عبارت Find What نشانی عکس را بچسبانید (Paste).
با فشردن کلید Enter از صفحه کلیک، شما باید آن نشانی را در بین کدهای قالب یافته باشید. که باید به شکل زیر باشد:
<img src="نشانی عکس" title="***" alt="***" />
یا
background-image: url("نشانی عکس")
در اینجا تنها کاری که باید انجام دهید این است که این نشانی را با نشانی عکس جدید جایگزین نمایید. یعنی عکس جدیدی را که می خواهید در سربرگ وبلاگ شما وجود داشته باشد را در یک فضایی از وب آپلود کرده و آدرس آن را در کدهای بالا به جای “نشانی عکس” وارد کنید. برای آپلود کردن عکس هم سرویس های زیادی در وب پیدا می شود که با یک جستجوی ساده می توانید به آنها برسید.
الان کار شما تمام است. می توانید قالب وبلاگ خود را بازسازی کنید و تغییرات را مشاهده کنید. ولی محدود مواقعی ممکن است که این روش برای شما کار نکند، یعنی عکس شما در یک پرونده Css خارجی باشد ویرایش آن دست شما نیست. اینجاست که باید به روش زیر عمل نمایید.
در مرحله اول باید Selector یا انتخابگر عنصر عکس سربرگ وبلاگ را بیابید. پس به سند کدهای قالب خود مراجعه کنید و در چند خط اول به دنبال یک همچین کدی بگردید. ممکن است اختلافاتی با این داشته باشد ولی ساختار اصلی آن بدین شکل است:
<link rel="stylesheet" type="text/css" href="http://.../style.css" />
کاری که الان باید انجام دهید این است که نشانی ای که جلوی عبارت href نوشته شده و به .css ختم شده است را کپی کرده و در مرورگر خود به این نشانی بروید(باید به اینترنت وصل باشید).
سپس نشانی عکسی را که در اوایل کار به شیوه گفته شده بدست آوردید را در این صفحه تمام کد، که در مرورگر مشاهده می کنید با استفاده از دکمه های ترکیبی Ctrl+F پیدا کنید. تمام این کارها را برای پیدا کردن Selector سی اس اس انجام دادیم. حالا شما باید کل یک همچین عبارتی را که انتخابرگر آن به رنگ قرمز در مثال زیر نمایان است را بردارید، ما به این کد نیاز داریم.
#selector
{
background: url("نشانی عکسی که یافته اید");
width: 100%;
}
تمام کد بالا را که نشانی عکس در آن وجود داشت را برداشته و درون یک قطعه کد به شکل زیر بگذارید و آن را در بین کدهای <head> </head> قالب وبلاگ خود قرار دهید. دقت کنید که عبارت قرمز شده همراه با علامت های نقطه یا مربع قبل از آن است.
<style type="text/css"> #selector {background: url("نشانی عکس جدید سربرگ");} </style>
عبارت “نشانی عکس جدید سربرگ” را با نشانی عکسی که جدیداً می خواهید در سربرگ قرار دهید جایگزین کنید. همانطور که قبلاً هم گفته شد، اول باید عکس جدید را بروی فضایی از اینترنت بارگذاری کنید. یک نکته دیگر این است که اگر از قبل در بین کدهای قالب وبلاگ خود برچسب <style></style> وجود داشت، فقط باید کد قبلی را مستقیماً در این برچسب قرار دهید. یعنی نیازی به نوشته دوباره این برچسب نیست.
حال که قطعه کد را در بین کدهای قالب خود اضافه کرده اید، می توانید قالب وبلاگ خود را بروز کنید و تغییرات را مشاهده کنید.
گفته های این نوشته در اصل مربوط به کدنویسی طراحی سایت و وبلاگ بود که به HTML و CSS اشاره داشت. عزیزانی که با اینها آشنا هستند می دانند که منظور و مقصود نویسنده چه بود. اگر می خواستم به زبان فنی توضیح دهم، مطمئناً بسیاری از افراد تازه کار سر در نمی آورند که متضاد با هدف مقاله که آموزش برای مبتدی هاست، بود.
ولی نکاتی که ممکن است در حین انجام این کار به شما کمک کنند:
- اگر کدهای فوق به درستی نشان داده نمی شوند، حتماً آنها را به طور کامل در یک برنامه ویرایشگر متنی رونوشت (Copy) کنید و سپس کاری را که گفته شده بروی آنها انجام دهید. ممکن است در مرورگر به درستی نشان داده نشوند.
- حتماً قبل از اعمال این گونه تغییرات از قالب اصلی وبلاگ خود یک نسخه پشتیبان کنار بگذارید، تا نسخه اصلی دچار مشکل نشود.
- عکسی را که می خواهید در سربرگ یا هدر (Header) وبلاگ خود جایگزین نمایید را حتماً در ابتدا از نظر اندازه و ابعاد متناسب با موقعیت آن درآورید. بهترین کار این است که هم اندازه تصویر قبلی باشد که از پنجره Page Info که در ابتدای مطلب گفته شده اندازه عکس اصلی قابل دسترس است.
- ار مروگر فایرفاکس برای اهداف مختلف خود استفاده کنید که هم از نظر گشت و گذار در وب و هم از نظر طراحی و ویرایش سایت یا وبلاگ، ابزار های فراوانی را در کنار سرعت و امنیت بیشتر، به شما هدیه می دهد.
سایت Bloging.ir قصد دارد با آموزش های کامل خود به جامعه وبلاگ نویسان ایران خدمتی کرده باشد که امیدوارم با مبحث “تغییر سربرگ قالب وبلاگ” در این نوشته با کمک شما عزیزان به هدف خود نزدیک تر شده باشد.


۵۳ دیدگاه
سلام
من یک ساب دامین که به این صورت در سایتم در می آید: www.blog.mysite.ir را از طریق cpanel ام درست کرده ام.حالا هم میخواهم صفحه جدید رو خودم طراحی کنم.ممنون اگه راهنمایی کنید
این مبحث چندان به وبلاگ نویسی تو سرویس های وبلاگنویسی مربوط نمیشه. ولی برای جواب شما: پس از این که زیر دامنه رو درست کردید، یک پوشه با همان نام (در اینجا Blog) تو قسمت مدیریت پروندههای سایت (File Manager) ساخته میشه که میتونید فایلهاتون رو اونجا بارگذاری (آپلود) کنید و مثل یک سایت باهاش رفتار کنید.
دمتان گرم بابا، امیدوارم بازدیدکنندگان سایتتان از گوگل هم بیشتر شود
من یک فرد نیمه حرفه ای هستم که تا حدودی با کد نویسی آشنایی دارم (کد نویسی HTML) و کدهای قاب های مختلف را میگیرم و در نرم افزار webuild میریزم و بعد از هر کدام از قاب ها قسمت هایی را بر می دارم و به قابی که خودم می خواهم بسازم اضافه میکنم تا در نهایت کمو بیش آن قابی را که تصور می کردم می سازم.
من دانشجوی عمران هستم ولی عشقم اینترنت و ساختن قاب است با این آموزشی که شما دادید خیلی خیلی کارم را راحت کردید من زمانی که می خواستم هد قاب های CSS را تغییر بدهم نمی توانمستم. آدرس هد را در پرونده ی خارجی پیدا می کردم اما از تغییر هد و ….. عاجز بودم که شما این مشکل را برایم حل کردید
راستی اگر چند تا شکلک هم می گذاشتید تا از آن ها در دیدگاهایمان استفاده کنیم بد نبود
ممنون از زحماتتان – محمد علی
همیشه هدفم از داشتن وب و … ارائه ی هر چیزی که برای ارائه شدن در سایت یا وبلاگم قرار دادم، بدون سر گردون کردن و اینور اونور کردن بازدید کننده بوده. دلم نخواسته کسی را مجبور کنم برای دریافت فایل از سایتم، به عضویت سایت در بیاد و بعد از هزار پیچ و خم یه فایل با یه پسورد هزار و ششصد وشش رقمی که فقط با تایپ کردن و نه حتی با کپی و پیست باز می شه بهش بدم که حالا آیا سالم باشه یا نه……..
دوست خوبم همه ی این قصه رو به این خاطر گفتم که از صمیم قلب لذت می برم وقتی جایی دیگه کسی را و سایتی را می بینم که توی این بازار شلوغ و پر درد سر “ازدیاد بازدید سایت” فقط برای ارائه و نه دریافت داره وقت و دانش و انرژی را به هموطنش هدیه می کنه این باعث دلگرمی منه و حالا دلگرمی ما.
شاید یه روز ایران، همه ی انرژی مردان و زنانش را در راه اعتلای فرهنگ و اسم ایران عزیز ببینه.
پیروز باشید سر افراز
هاتف
هر کاری کردم، نشد :>
دیگه برخی از قالب ها هستند که استاندارد نیستن. یعنی نویسنده قالب هر جوری که دلش خواسته کدها رو با هم جور کرده که این جور مواقع دیگه باید کدشناس باشید که بتونید قالب وبلاگ تون رو ویرایش کنید.
منم
ساختارش کلا عوض شد…
دمتون گرم سایت خیلی خوبی دارید.
Thanks
با سلام وخسته نباشيد من يك مستخدم مدرسه هستم واز كد نويسي سر رشته اي ندارم فقط يك وبلاگ درست كرده ام وكارهاي روزانه ام را در آن ياد داشت مي كنم امكان دارد من يك عكس برايتان ايميل كنم وشما زحمت ساختن قالب آن را بكشيد ممنون مي شم اگه اين لطف را به من بكنيد
موفق باشيد
سلام، ساخت قالب فعلاً کار ما نیست. شما می تونید از هزاران قالب وبلاگی که توی اینترنت موجوده استفاده کنید، بدون این که از کدنویسی سررشته داشته باشید. فقط کافیه که توی گوگل عبارت قالب وبلاگ رو جستجو کنید، می بینید که هزاران صفحه براتون میاد که می تونید قالبهای زیبایی رو بارگیری کنید و کدشون رو خیلی ساده توی قسمت ویرایش قالب وبلاگ بچسبونید.
بسم رب مصطفی
سلام بر شما و ممنون از خلوص نیت و بزرگواری تون که انقد ظریف و نکته سنجانه توضیح دادید.
پروین معاصر شوریده ی ترشیزی
به این وبلاگ سر بزنید
مرسی متشکر
سلام
مال من روش دومی بود، ولی نتونستم میشه کمکم کنید.
ببینید، احتمالاً پرونده CSS شما از نوع خارجی است و نشونی عکس سربرگ در آن قرار دارد و اون پرونده در یک سایت دیگه است. پس باید به روشی که در بالا آورده شده است، کد CSS عکس را در خود صفحات وبلاگ بیاورید که توضیح داده شد.
اگر firefox نداشته باشم چه كار كنم؟
با فایرفاکس کار شما سادهتر میشه. اگر ندارید، توی مرورگری که همینک روی رایانتون نصبه امتحان کنید و مراحل رو پی بگیرید.
سلام مرسی عالی بود..
داداش فدات شم بخاطر اموزش های ارزندهای که میگذاری. دمت جیز
با سلام ممنون ازتون.من ازقاب رنالدو 3 ستونه استفاده میکنم و از روش اول نشد و از روش دوم پیدا کردم آدرسو اما وقتی سرچ میزنم اسمشو پیدا نمیشه چیکار کنم؟
ببینید، نشونی یک عکس توی اینترنت به این صورته: http://www.site.com/images/pic.jpg . شما باید یک متن به این صورت که مربوط به عکس سربرگ وبلاگ میشه رو پیدا کنید و با یک نشونی دیگه تعویض کنید. حالا به هر روشی که این نشونی رو پیدا کنید، مشکلی نیست.
سلام من همه كارهايي كه گفتيد انجام دادم ولي نشد. عكس قبلي رو حذف كرد ولي عكس جديد رو نشون نميده. واسه من CSS هم نداشت يعني من همچين چيزي پيدا نكردم. چيكار كنم؟ ممنون ميشم راهنماييم كنيد.
می تونید روش ساخت فهرست یا همون دسته بندی که شما درست کردین رو توضیح بدین
متشکرم
منظور همون فهرست مطالب سمت راست سایته؟ این به کدنویسی HTML و CSS بر میگرده. ولی توی بلاگفا و برخی سرویسهای دیگه شما نمیتونید به این صورت پلهای دستهبندی رو ایجاد کنید. فقط تو یک سطح میتونید.
سلام
همونطور که میدونید موضوع وبلاگ در بالای وبلاگ و روی سربرگ قالب قرار میگیرد
متاسفانه نمیتوان فونت و یا اندازه نام موضوع را تغییر داد از شما در این باره راهنمایی میخاهم
با تشکر
سلام، باید با استفاده از استایلها (CSS) اندازه و قلم عنوان رو عوض کنید. در اصل باید کمی از CSS سر در بیارید. بعد به کدهای سربرگ قالب یا فایل CSS مراجعه کنید و تنظیمات را اعمال نمایید.
سلام
چه مطالب جالب و مفیدی !
خیلی خیلی خیلی خیلی خیلی ممنووووووووووووووووووووووووووووووووووووون و خدا قوت
سلام خدا قوت
من هرچی انجام میدم بار قاطی پاطی هستش میشه شما برام انجامش بدین ؟؟؟؟؟
اگه آره اطلاع بدین تا آدرس عکس و قالب وبلاگو براتون ارسال کنم
بازم ممنون
ممنون من خیلی تازه کارم مطالب وبلاگتون کمکم میکنه .میشه لطفا در باره بازی آموزشی روی وبلاگ هم توضیح بدید .مثلا به وبلاگ مدرسه میثاق تبریز برید در قسمت سر گرمی بازی هایی رو که برای ریاضی کلاس اول گذاشتن ببینید .این بازی ها رو چگونه میشه تهیه کرد؟میشه ازبازی هایی که در وبلاگها و سایت ها یا در نت هست در وبلاگ خودمون هم بگذاریم ؟منعی نداره؟و چطور انجام دادن این کار رو میشه برام دقیق توضیح بدید ممنون
شدنش که میشه. ولی اگر با کدهای جاوا اسکریپت یا آی فریم باشه سرویسهای وبلاگدهی با اونها مشکل دارن. در کل باید بگردید و کدهای اونها رو پیدا کنید تا بتونید توی وبلاگتون بازی یا حتی نرمافزار تحت وب بذارید. با یک جستجوی ساده در اینترنت میتونید این کدها رو پیدا کنید.
بابت تمام مطالب يك دنيا ممنون
اين همه راهنمايي و بدون چشم داشت ……..
واقعا دست شما درد نكنه مطالبتون خيلي ب دردم خورد
عالي بودن
ممنون بابت اطلاعاتتون.
خیلی عالی و قابل مفهوم توضیح داده شده بود. از شما تشکر می کنم.
اگر می تونستید این کارو به صورت فایل تصویری ارائه بدید خیلی بهتر میشد… با سپاس!
درود
دوست عزیز، بنده قالبی رو دانلود کردم، هدر نداره و به جای هدر رنگ هست، کد هدر دادم ولی چپ چین میمونه، وقتی هم وسط چین میشه کوچیک میشه، امکانش هست کد رو بدم بهتون تا شما در css اون هدر اضافه کنید؟
با سپاس
سلام به شما، با عرض معذرت، امکان ویرایش انفرادی قالبها طبق درخواست بازدیدکنندگان وجود نداره! که این کار خیلی زمان میبره. کاری که شما باید انجام بدید این هست که انتخابگر (Selector – سلکتور) CSS مرتبط با بخش سربرگ رو پیدا کنید و حالا اعلامیههای مورد نظر را به اون اضافه کنید که برای عکس باید از اعلامیۀ Background استفاده کنید.
من یه وبلاگ در لوکس بلاگ دارم تمام مراحل رو انجام دادم در نوت پد انجام دادم انجام میشه ولی در قالب وبلاگ تغییرات اعمال نمیشه لطفا راهنمای ام کنید
سلام به مدیر خوب سایت امیدوارم جواب منم بدید اونوقت کلی ممنونتون میشم
با کلی مشکل برخوردم اونم به خاطر اینکه وقتی میخاستم برا دوستام کامنت بذارم اطلاعاتمو وارد که میکردم بعد چندخط که مینوشتم کد امنیتی میگفت عدد رو به رو تایپ نمایید اما اون عدد نبود انگار یک نقاشی خراب بود اخه عددی نبود کلی روش پیاده کردم نشد اخر رفتم قالب وبلاگ خوشگلمو تغییر دادم 3تا قالب پشت سرهم عوض کردم تا از اخری راضی بودم زدم نمایش وبلاگم وقتی بالا اومد همونی بود که میخاستم اما مدام تا چندثانیه بعد تصویر قالی اولیم میاد قسمت مطالب قدیمی ترمم حذف شده هر چی کد زدم قبلbodyنیومد بی خیالش شدم امروز داغون شدم ادرسم
sh-m-eshgh2013.blogfa.com
سلام، بخش نظرات به قالب ربطی نداره. گاهی اوقات کد امنیتی بخش نظرات برای بازدید کننده به نمایش در نمیاد. اما کد امنیتی شامل همین تصاویر و اعداد در هم و برهم هستش، دیگه!
سلام اگر کد قالب و ادرس هدری که میخوام رو بفرستم براتون برام انجام میدین؟
خیلی تلاش کردم ولی نشد
ممنون
متاسفانه، خیر!
سلام . وقت بخیر
ادمین عزیز من تا اونجاییش که نوشتین مشخصات عکسو پیدا کنم بعد تو برنامه نوت پد سرچ کنم و دنبالش تو کدهای قالب بگردم رفتم اما خطا داد که همچین ادرسی نیست . علت از چیه؟ چیکار کنم ؟
با تشکر
خیلی عالی بود
خیلی عالی و قابل مفهوم توضیح داده شده بود. از شما تشکر می کنم.
اگر می تونستید این کارو به صورت فایل تصویری ارائه بدید خیلی بهتر میشد… با سپاس!
سلام خسته نباشید من تمامی کارهایی را که گفتید انجام دادم ولی به نتیجه ای نرسیدم
میشه لطفا کمکم کنید
من می تونم کدهای قالب وبلاگ رو براتون بفرستم و شما برام کد هدرش رو پیدا کنید خیلی ممنون میشم
واقعا خیلی بهش نیاز دارم
ممنون
سلام شما خودتون برنامه نویسی بلدید من خیلی دوست دارم یاد بگیرم کتابی چیزی سراغ ندارید که به من معرفی کنید اصلا اگه کتابی هم باشه به درد می خوره؟ فایده داره یا نه حتما باید بریم کلاس
آخه کلاس و این چیزا خیلی گرونه
برنامه نویسی سطوح مختلفی داره. اما مهمترین عامل برای یادگیری کدنویسی خواست خود طرف است. اگر شما خودتون بخواهید یاد بگیرید، بدون هیچ گونه هزینه هم میتونید این کار رو بکنید و نیازی به کلاس رفتن نیست. کتابهای خوبی در سطح اینترنت وجود داره که شما میتونید با یک جستجو اونها رو دریافت کنید و مطالعه کنید. مطالعه و جستجو کردن یکی از مهمترین عناصر یادگیری است. شما هم میتونید یاد بگیرید…
سلااااااااااااام میتونم کد قالب با آدرس عکسو بهت بدم
تو برام بزاری؟؟؟؟؟؟؟؟؟؟؟؟
آخه هر کاری میکنم عکس عوض نمیشه……..
سلام
منظور مستخدم مدرسه تغییر
هدر وبلاگ بود
نه تغییر قالب وبلاگ.
شما اشتباه متوجه شدید
و اشتباه ایشان رو به انتخاب هزاران قالب در گوگل راهنمایی کردید
اغا ما هر کاری کردیم نتونستیم یکی یه کمک بکنه ثواب داره
اگر کمی اطلاعات خودتون رو راجع به HTML و CSS بالا ببرید، به راحتی میتونید کاری که میخاید رو انجام بدید.
بسیار عالی بود ممنون
سلام
من در وبلاگم می خوام گالری عکس ها بسازم که در قالب وبلاگم باشه. چه باید بکنم؟ و یا کد آن چیست ؟
لطفا به من کمک کنید ممنون
Farshad1.blogfa.com
سلام، میشه جوابم رو بدید؟
خیلی ها همین مشکل رو دارن. ما روش دوم رو طبق حرفهاتون باید انجام میدادیم. یعنی css داشتیم. بعدش من خودم وقتی برای Selector رفتم و نشانی رو رفتم، بین اون کد ها که باید آدرس عکس هدر رو سرچ کنیم، سرچش کردم و درست هم سرچ کردم. یعنی مطمئنم که اون عکس هدر رو درست زدم. اما پیدا نشد. کلا توی اون صفحه ی باز شده هیچ آدرس عکسی نوشته نشده. قسمت هدر هم فقط اینو نوشته:
#header{background: url(header.jpg) no-repeat;width:100%;height:400;color:#838383;font-size:8pt;text-align:right}
#header a{color:#000;margin:0 14;font-weight:bold;}
#header a:hover{color:#dc330c}
چکار کنم؟ همچین موردی رو براش راه حل دارید؟
تو روخدا بگین.
سلام ببخشید تصویر وبلاگ من تو پرونده css ذخیره شده و وقتی به اون آدرس میرم اصلا selector وجود نداره و آدرسی که اول از تصویر گرفتمم نیست
سلام من وبلاگ برنج و چای بهامین را با روش شما درست کردم از توضیحات سلیس شما صمیمانه سپاسگذارم