تغییر اندازه عکس در وبلاگ
یکی از اساسیترین اجزاء یک مقاله یا مطلب که در صفحات اینترنتی منتشر میشود، عکسها هستند. به طوری که اگر خود شما وارد صفحهای شوید که تصویری در آن وجود نداشته باشد، احساس میکنید یک چیزی کم دارد. پس تصاویر برای نوشتههای وبلاگ یک ضرورت به حساب میآیند که باید آنها را تهیه و سپس تنظیم کرد و درون وبلاگ به نمایش گذاشت. اما یکی از موارد تنطیم عکس، تغییر اندازه عکس در وبلاگ است که در اینجا میخواهم به صورت کامل راجع به این موضوع توضیحاتی را خدمت شما عرض کنم که دیگر هیچ سوالی برای شما باقی نماند.
اندازۀ عکس را به دو مشخصۀ عرض (Width) و ارتفاع (Height) مشخص میکنند. معادل انگلیسی آنها را هم داخل دوکمان مشاهده میکنید که در خیلی از جاها عرض و ارتفاع عکس به انگلیسی نوشته شده است. زمانی که عکسی را در مرورگر مشاهده میکنید، این عکس دارای عرض و ارتفاعی مشخص است، که معمولاً هرچه این اندازهها بیشتر باشد، حجم عکس و در نتیجه مدت زمانی که باید کاربر صبر کند تا عکس در مرورگر به نمایش درآید، بیشتر خواهد شد.
پس همین جا باید این نکته را همیشه در نظر داشته باشید، که اولاً عرض و ارتفاع عکس را متناسب با عرض و ارتفاع صفحات وبلاگ تعیین کیند. یعنی سعی کنید آن قدر عرض و ارتفاع عکسهای وبلاگتان زیاد نباشد که یا به زیر دیگر اجزا برود، یا روی اجزاء دیگر صفحه (مانند نوار کناری وبلاگ) را بپوشاند. در ثانی، با توجه به عکسهای با ابعاد بزرگ که حجم بیشتری هم دارند، از آنها کمتر در صفحات وبلاگ خود استفاده کنید.
حالا فرض میکنیم شما عکسی را روی رایانۀ خود دارید یا از اینترنت دریافت کردید، که میخواهید ما بین متنهای یک نوشته از مطالب وبلاگ قرار دهید. از نظر ابعاد یا اندازۀ عکس، دو حالت وجود دارد. یا اینکه اندازه دقیقاً متناسب با نیاز شماست و باید با دستوری که راجع به درج عکس در وبلاگ گفته شده آن را درون مطلب قرار دهید. یا اینکه عکس از نظر ابعادی درخور وبلاگ شما نیست. در این حالت طبیعی است که باید آن را تغییر اندازه دهید.
انواع تغییر اندازه عکس در صفحات اینترنتی
به طور کلی، دو نوع تغییر اندازه برای عکسهای صفحات وب وجود دارد. یکی اینکه، عکس را درون یک ویرایشگر تصویر، مثل فتوشاپ یا Paint باز کرده و اندازۀ آن را با دستوراتی که در این نرمافزارها وجود دارد تغییر دهید. ذر این روش به طور کامل عکس شما باز تعریف شده و اندازۀ آن متناسب با نیاز شما میگردد.
اما در روش دوم برای تغییر اندازه عکس، ما از کدهایی استفاده میکنیم که باعث تشکیل صفحات وب میشوند. مشخصههای هستند به نام height و width که به برچسبهای عکس از صفحات وب داده شده و به ترتیب ارتفاع و عرض عکس را تغییر میدهند.
در روش اول حجم عکس کاهش مییابد. چرا که ما با نرمافزار عکس را کاملاً تغییر دادیم. پس طبیعی است که با کاهش اندازۀ عکس، حجم آن هم کم میشود. مثلاً اگر عکسی داریم که دارای 1000 پیکسل عرض بود و آن را به عرض 500 رساندیم، حجم آن میتواند از 100 کیلوبایت به 60 کیلوبایت برسد. البته این اعداد فرضی هستند و برای روشن شدن قضیه زده شدند.
اما روش دوم، در اصل، به صورت موقتی با هر بار بارگذاری صفحه برای بازدیدکننده وبلاگ یا تارنما، عکس کوچک یا بزرگ میشود. پس اگر عکسی داشته باشیم که حجمش بسیار زیاد باشد، با این روش با کاهش اندازۀ عکس، هیچ افزایش سرعتی برای کاربران احساس نخواهد شد. چون عکس درون پنجرۀ مرورگر به صورت موقتی تغییر اندازه داده و موقتاً کوچک میشود. پس اگر بازدیدکننده عکس را از روی وبلاگ برداشته و روی رایانۀ خود آن را باز کند، با همان اندازۀ بزرگ عکس مواجه خواهد شد.
عمل تغییر اندازه عکس وبلاگ
اما برای انجام تغییر اندازه، به روشهای دوگانۀ مذکور، باید به این صورت عمل کنید که با ابزارهای آن به شما توضیحات کامل داده خواهد شد.
در بهترین شرایط برای تغییر اندازه عکسی که قرار است آن را درون وبلاگ خود قرار دهید، بهتر است از یک نرمافزار استفاده کرده و آن را کوچک یا بزرگ کنید. البته با بزرگ کردن عکس کیفیت آن کاهش مییابد. ولی کوچک کردن عکس علاوه بر اینکه کیفیتش کم نمیشود، اما حجمش کم میگردد و این برای وبلاگ شما خوب است.
اما تغییر اندازه عکس وبلاگ در روش دوم، به این شیوه انجام میشود که همانطور گفته شد، شما باید از مشخصههای height و width برای تعین اندازۀ ارتفاع و عرض عکس استفاده کنید. بدین منظور پس از درج عکس به روش عادی، بخش کدهای نوشته را باز کنید که بسته به ویرایشگر وبلاگ شما ممکن است روش آن فرق کند. حالا برچسب img که مربوط به وارد کردن عکس به نوشته است را پیدا کنید و مشخصههای مذکور را وارد برچسب کنید و با علامت مساوی (=) مقدار را با واحد آن تعیین کنید. به کد کامل یک عکس در زیر دقت کنید:
<img src=”http://mysite/image.jpg” height=”10px” width=”20px” />
در این روش شما باید اجزاء کد بالا را بشناسید و همانطور که گفته شده مشخصههای مذکور را با مقادیر آنها وارد کنید. در کد بالا عکس ما، دارای ارتفاع 10 پیکسل و عرض 20 پیکسل است.
البته معمولاً همان جعبهای که قرار است به وسیلۀ آن عکسی را وارد نوشته کنید، هم دارای چنین مشخصاتی هست. اما در بلاگفا نیست. ولی در پرشین بلاگ و دیگر سرویسهای وبلاگدهی، به راحتی میتوانید بدون درگیر شدن با کد اعداد عرض و ارتفاع را در قسمتهای مشخص شده در جعبۀ درج عکس وارد کنید که عکس شما تغییر اندازه داده شود.
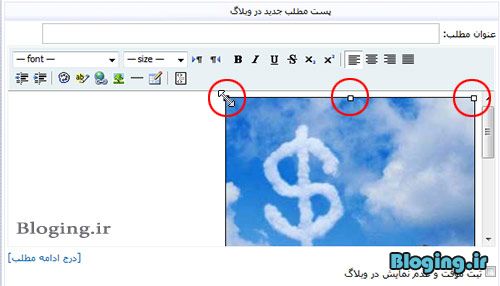
اما در بلاگفا هم برای اینکه بدون دست بردن درون کدها، که خیلی از مواقع سردرگم کننده است، بتوانید عکس را تغییر اندازه دهید، باید از مرورگر فایرفاکس کمک بگیرید. یکی از ویژگیهای خوب این مرورگر، این است که در ویرایشگری که درون این مرورگر باز میشود عکسها همراه با دستکهایی متمایز میشوند، که با گرفتن این دستکها به راحتی میتوانید آنها را تغییر اندازه دهید. به عکس زیر توجه کنید:
همانطور که در تصویر بالا میبینید، عکس بزرگ است و ما میخواهیم آن را تغییر اندازه دهیم. خوب، از یکی از دستکهای عکس گرفته و به داخل میکشیم. همین کار را هم میتوانید برای بزرگتر کردن عکس انجام دهید. دقت کنید که به نظر میرسد فقط درون Firefox است که مستقیم میتوانید با دستکهای عکس، تغییر اندازه را انجام دهید.
بدین ترتیب به سادگی با یکی از روشهای مذکور توانستید که اندازۀ عکس خود را برای وبلاگ تغییر دهید که از آنجایی که این سوال خیلی از شما عزیزان بود، امیدوارم که این نوشته از دسته مباحث آموزش وبلاگ نویسی، مشکل شما را حل کرده باشد. در مقالات دیگر هم راجع به تغییر اندازه عکس با نرم افزار، حتماً توضیحات تکمیلی را عرض خواهم کرد.



۴ دیدگاه
خیلی ممنون. برای من مفید بود.
سلام
من با استفاده از کدی (که پایین گذاشتم) دوتا عکس رو به صورت فیکس در دو طرف وبلاگم گذاشتم: یعنی همراه با اسکرول فیکس باشن
حالا یه مشکلی که هست، اندازه تصاویر فقط بر اساس صفحه نمایش (مانیتور) خودم تنظیم شدن، یعنی مثلا اگه وبلاگمو با مانیتورهای مربعی یا مثلا با مرورگر تی وی خونه باز کنم اون دوتا تصاویر با بالا و پایین صفحه وبلاگم فیت نمیشن و کوچیکتر در میان. میخام ببینم باید چکار کنم که اگه وبلاگمو با هر مرورگری (حتی موبایل) باز کنم اون دوتا تصاویر فیت بمونن؟؟؟
کد یکی از تصاویر:
آدرس وبلاگم جهت وضوح سوالم: skrillex.blogfa.com
سلام و خسته نباشید.
من چندروزی ست که در وبلاگهای خودم نمیتونم عکسها رو تغییر سایز بدم.هم با گوشی و هم با لب تاب.
فکر هم نمیکنم مشکل از سرور وبلا گ نویسی باشه…
سلام واقعا ممنون بابت این ترفند
با موزیلا رفتم درست شد
اجرتون با خدا خیلی دنبالش بودم